Template Mode
Two template modes are available in the Crema i.e. Light and Dark. You can choose any one of these according to your choice. Switching between the Modes is very easy.
Changing Template Mode in run time:-
Click on the Settings button on the right corner of the screen just below the notification icon, a drawer will open in which you will find the Template Mode Option and from there, you can choose between Light and Dark Mode.

Changing Template Mode in development mode (setting default Mode) :-
To set the default Template Mode(Light/Dark), go to the src/@crema/constants/defaultConfig.js file:-
In this file, you will find a property named "themeMode". You need to set the value of "themeMode" according to your choice from the accepted values. You can find the accepted values of "themeMode" in the file with the path src/@crema/constants/AppEnums.js
const defaultConfig = {
themeMode: ThemeMode.LIGHT,
};
//here are the both options for the theme mode
export const ThemeMode = {
LIGHT: 'light',
DARK: 'dark',
};For Setting Dark/Light mode, you need to follow one more step:-
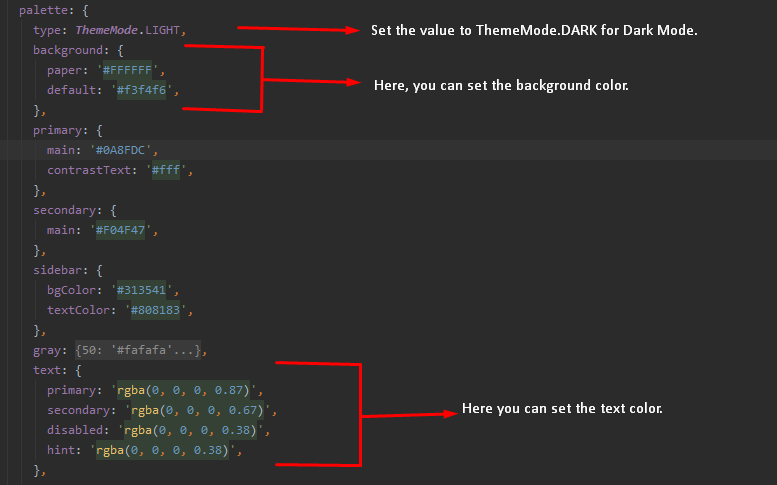
In the 'defaultConfig.js' file, there is a defaultTheme object, property named "palette" which contains some template related properties. In the palette object, there is a property named 'type', you need to set the value of type to 'ThemeMode.DARK'. After that, you need to set the background color and text color present in the 'palette' property according to your choice. In case, you don't want to set the color, simply remove the 'background' and 'text' properties, then the template will take the background and text color according to Material UI default colors.
Look at the image for reference:-

Don't forget to change the default sidebar color scheme regarding your requirement as below
The default configuration of the sidebar color in src/@crema/constants/defaultConfig.js
Last updated