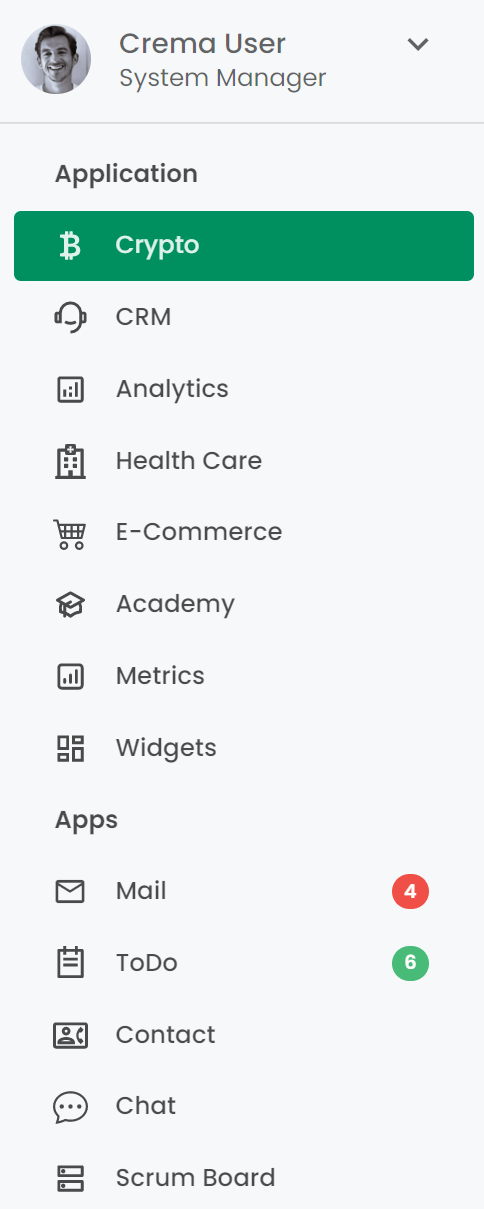
Sidebar Configuration
import { MenuStyle, ThemeMode } from './AppEnums';
export const DarkSidebar = {
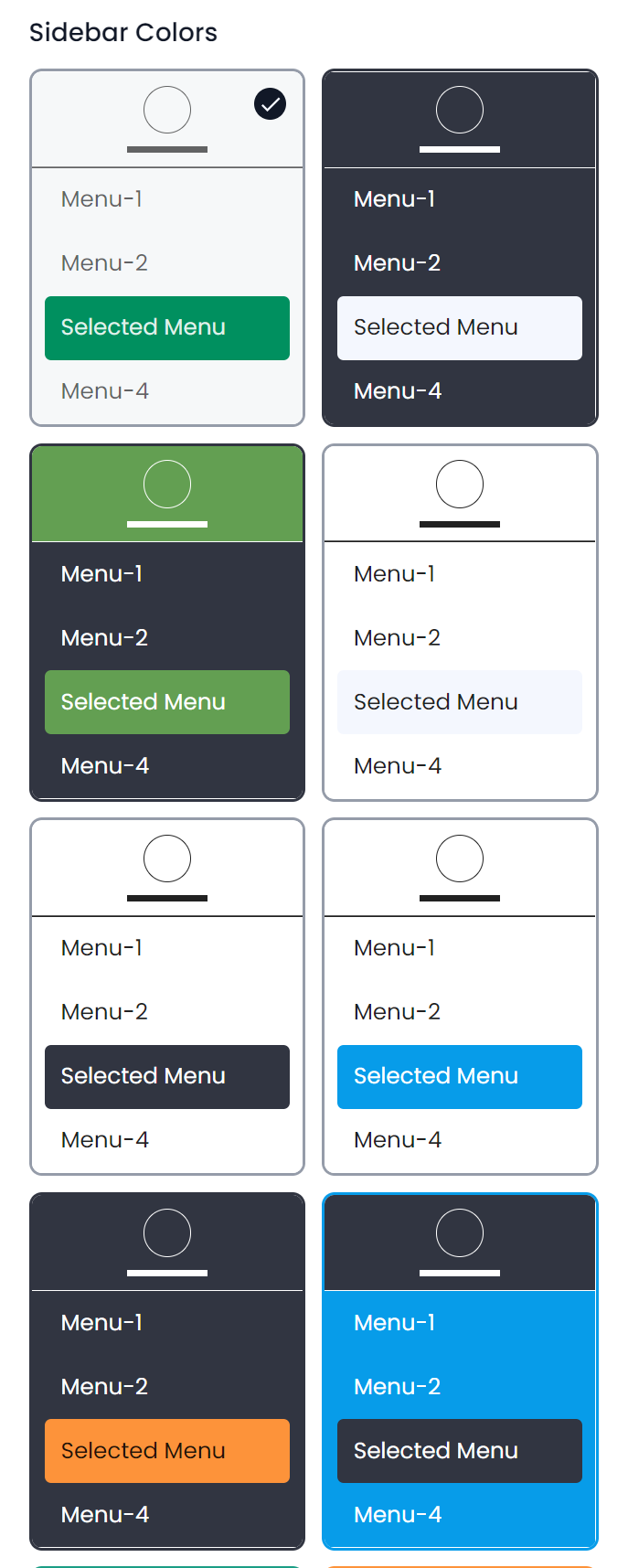
sidebarBgColor: '#313541',
sidebarTextColor: '#fff',
sidebarHeaderColor: '#313541',
sidebarMenuSelectedBgColor: '#F4F7FE',
sidebarMenuSelectedTextColor: 'rgba(0, 0, 0, 0.87)',
mode: ThemeMode.DARK,
};
export const LightSidebar = {
sidebarBgColor: '#fff',
sidebarTextColor: 'rgba(0, 0, 0, 0.60)',
sidebarHeaderColor: '#fff',
sidebarMenuSelectedBgColor: '#F4F7FE',
sidebarMenuSelectedTextColor: 'rgba(0, 0, 0, 0.87)',
mode: ThemeMode.LIGHT,
};
const defaultConfig = {
sidebar: { // update sidebar configuration according
borderColor: '#757575', // to your requirement
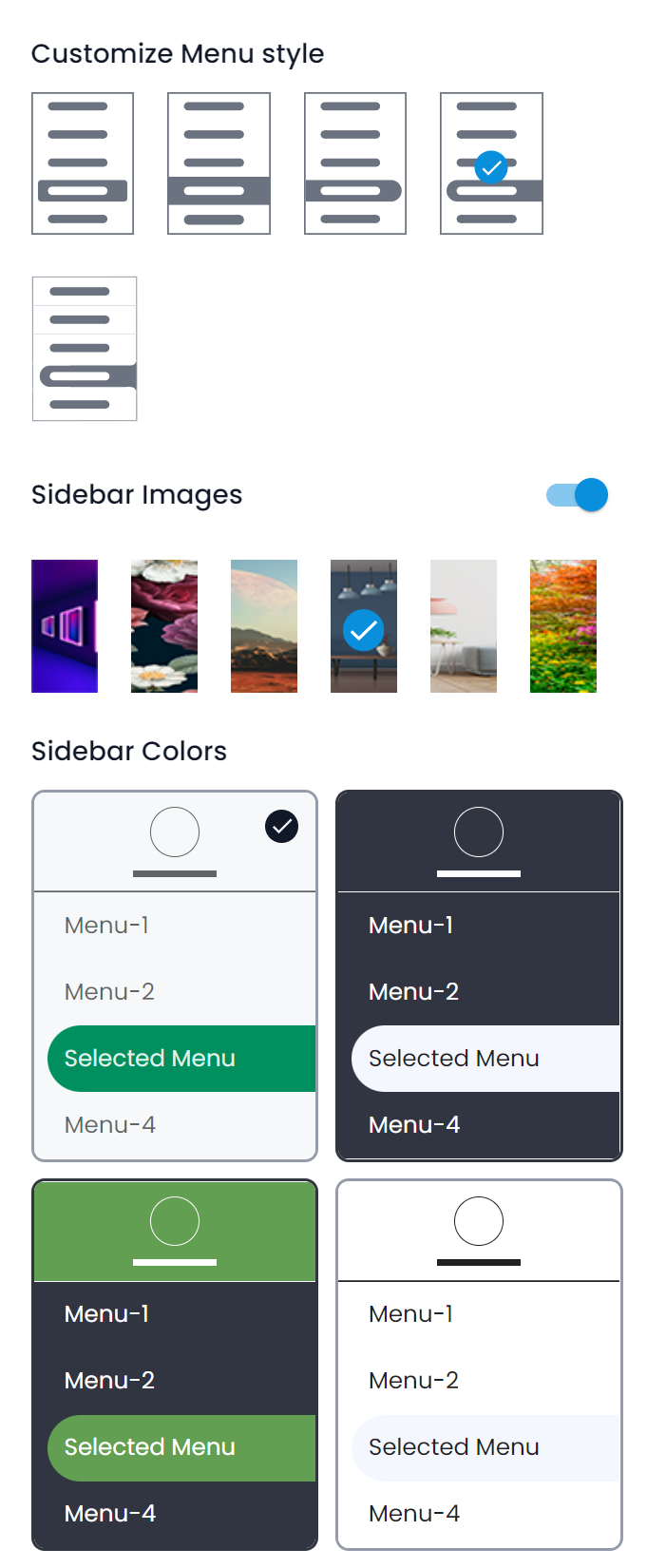
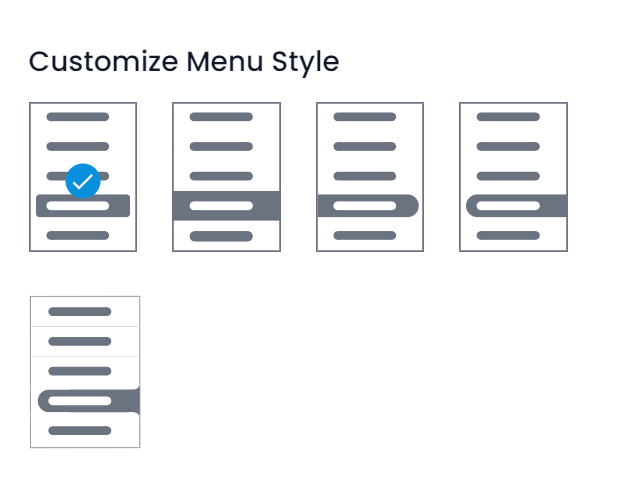
menuStyle: MenuStyle.DEFAULT,
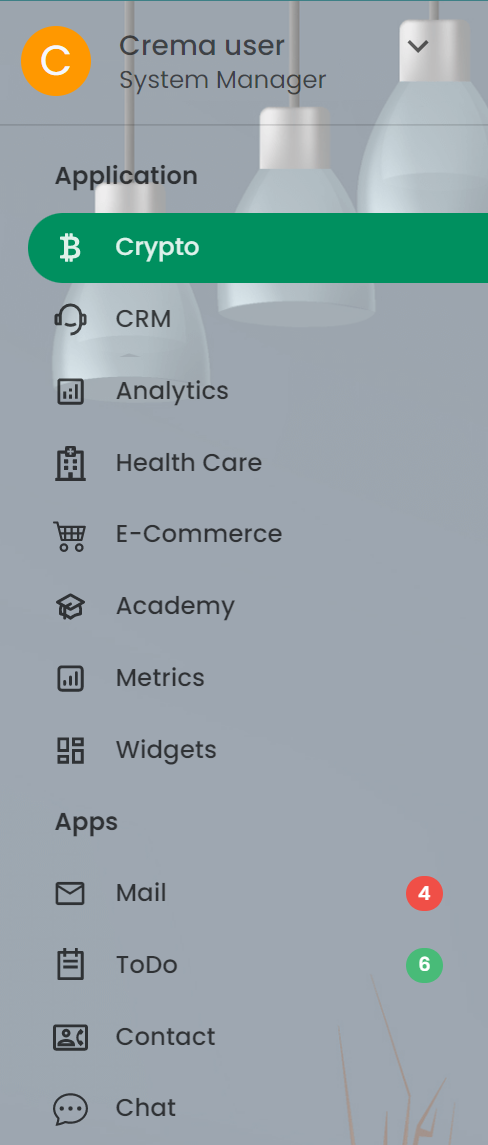
allowSidebarBgImage: false,
sidebarBgImageId: 1,
colorSet: LightSidebar,
},
...
};Last updated