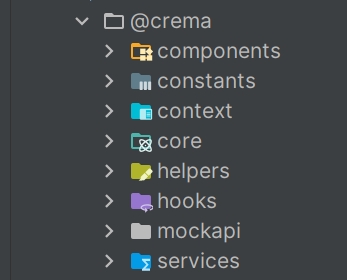
@crema
Crema is the main directory of the Crema Template
@crema in the base directory of the template. In the @crema directory, you will get the following sub-directory.

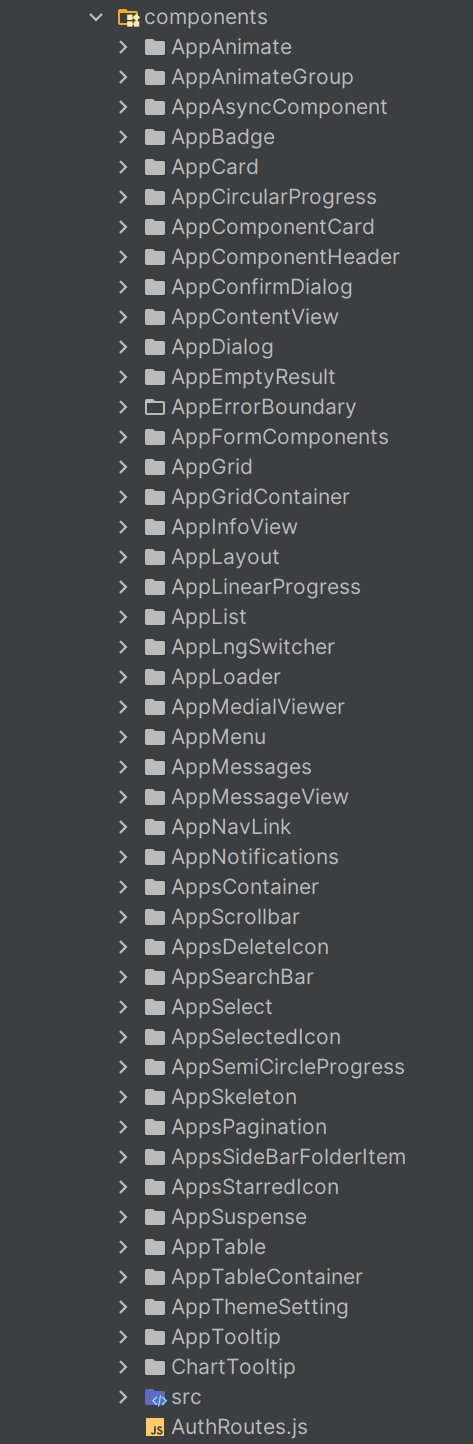
components: It contains all the general and common components that are used throughout the template.

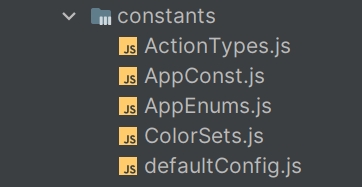
constants: It contains app Constants

context: It contains app-level Context

core: It contains AuthProvider, AppRoutes Configuration and it's settings

helpers: It contains app helpers

hooks: It contains app Hooks

mockapi: It contains the app's MockApis and fake db for the APIs

services: It contains localization and authentication service and mock API config.

Last updated