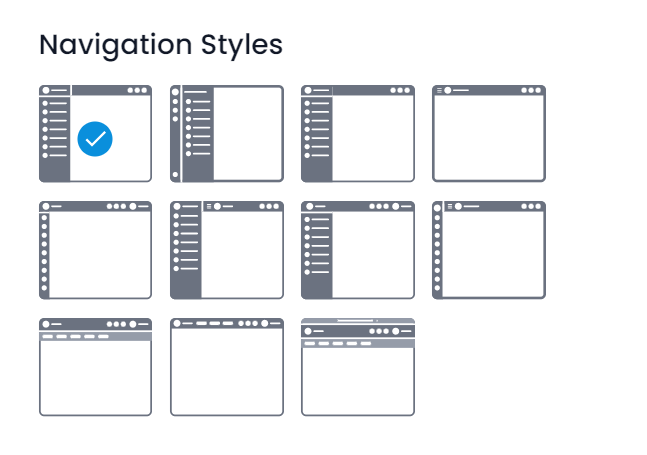
Navigation Style
const defaultConfig = {
...
navStyle: process.env.NX_NAV_STYLE, //Change this according our requirement
...
};
######## NavStyle(src/@crema/constants/AppEnums.js) ##########
export const NavStyle = {
DEFAULT: 'default',
BIT_BUCKET: 'bit_bucket',
STANDARD: 'standard',
DRAWER: 'drawer',
MINI: 'mini',
MINI_SIDEBAR_TOGGLE: 'mini-sidebar-toggle',
HEADER_USER: 'user-header',
HEADER_USER_MINI: 'user-mini-header',
H_DEFAULT: 'h-default',
HOR_HEADER_FIXED: 'hor-header-fixed',
HOR_DARK_LAYOUT: 'hor-dark-layout',
};