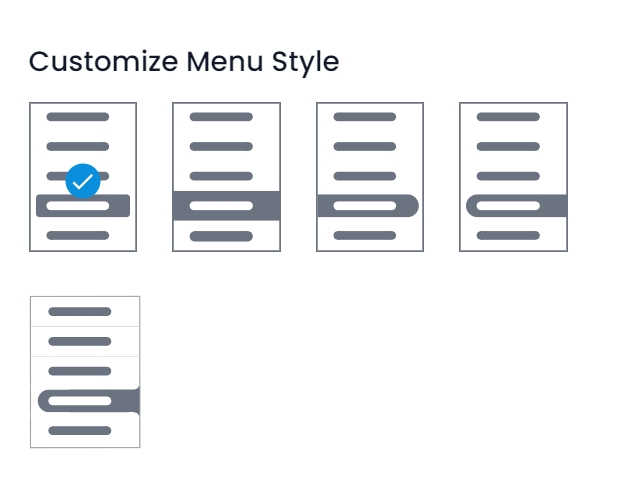
Sidebar Configuration
To change the sidebar selected menu color set you can directly select from the UI using the right setting icon
 <====
<====  To set the new color theme of the left sidebar, you need to update the following param in the file
To set the new color theme of the left sidebar, you need to update the following param in the file src/@crema/constants/defaultConfig.js
import { MenuStyle, ThemeMode } from './AppEnums';
export const DarkSidebar = {
sidebarBgColor: '#313541',
sidebarTextColor: '#fff',
sidebarHeaderColor: '#313541',
sidebarMenuSelectedBgColor: '#F4F7FE',
sidebarMenuSelectedTextColor: 'rgba(0, 0, 0, 0.87)',
mode: ThemeMode.DARK,
};
export const LightSidebar = {
sidebarBgColor: '#fff',
sidebarTextColor: 'rgba(0, 0, 0, 0.60)',
sidebarHeaderColor: '#fff',
sidebarMenuSelectedBgColor: '#F4F7FE',
sidebarMenuSelectedTextColor: 'rgba(0, 0, 0, 0.87)',
mode: ThemeMode.LIGHT,
};
const defaultConfig = {
sidebar: { // update sidebar configuration according
borderColor: '#757575', // to your requirement
menuStyle: MenuStyle.DEFAULT,
allowSidebarBgImage: false,
sidebarBgImageId: 1,
colorSet: LightSidebar,
},
...
};In the sidebar object, we have a colorSet object of the sidebar theme configuration. The color set has "mode" properties to differentiate between light and dark sidebar
If we want to enable the sidebar background image we need to set isSidebarBgImage: true.
 <====
<====  If we need to change the image of the background then we need to update the following object values below in
If we need to change the image of the background then we need to update the following object values below in src/@crema/constants/defaultConfig.js
You can set your different image set in this sidebarBgImages object in the src/@crema/mockapi/fakedb/navigationStyle.js
In case you want to change the selected menu style then you need to update menuStyle. src/@crema/constants/defaultConfig.js

Was this helpful?