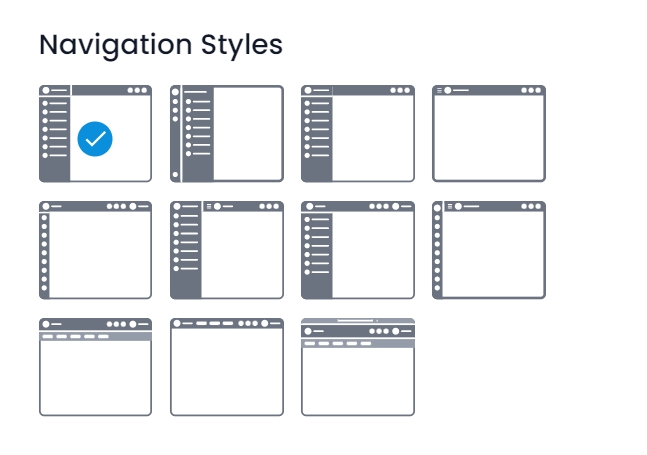
Navigation Style
We have included eleven navigation styles in the Crema. You can choose the Navigation style according to your choice and requirement by following the under-written steps.
Changing Navigation Style in run time:-
Click on the settings button on the right corner of the screen just below the notification icon, a drawer will open in which you will find the navigation styles option and from there, you can the navigation style of your choice.

Changing Navigation Style in development mode (setting default Navigation Style):-
To set the default Navigation Style, go to the src/@crema/constants/defaultConfig.js
In this file, you will find a property named 'navStyle' inside the defaultConfig object which accepts eleven values. You need to set the value of 'navStyle' according to your choice. You can achieve it like below.
const defaultConfig = {
...
navStyle: process.env.NX_NAV_STYLE, //Change this according our requirement
...
};
######## NavStyle(src/@crema/constants/AppEnums.js) ##########
export const NavStyle = {
DEFAULT: 'default',
BIT_BUCKET: 'bit_bucket',
STANDARD: 'standard',
DRAWER: 'drawer',
MINI: 'mini',
MINI_SIDEBAR_TOGGLE: 'mini-sidebar-toggle',
HEADER_USER: 'user-header',
HEADER_USER_MINI: 'user-mini-header',
H_DEFAULT: 'h-default',
HOR_HEADER_FIXED: 'hor-header-fixed',
HOR_DARK_LAYOUT: 'hor-dark-layout',
};Layouts and their schematic designs are as follows:-
Default Layout

Standard Layout

Mini Layout

Drawer Layout

Bit Bucket Layout

Horizontal Default Layout

Horizontal Light Navigation Layout

Horizontal Dark Navigation Layout

Mini Sidebar Toggle

Header User

Header User Mini

Was this helpful?