Multilingual
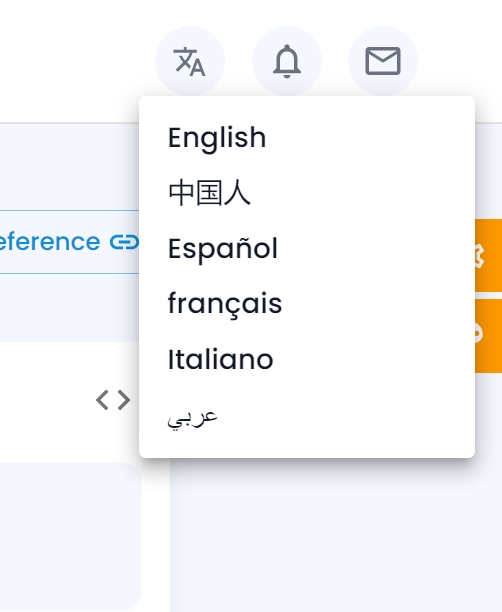
Crema template supports six locales. These are English, Spanish, French, Italian, Arabic and Chinese.
const defaultConfig = {
...,
locale: {
languageId: 'english',
locale: 'en',
name: 'English',
icon: 'us',
},
rtlLocale: ['ar'], //In case your locale belongs to RTL please add that here as well
};const languageData = [
{
languageId: 'english',
locale: 'en',
name: 'English',
},
{
languageId: 'chinese',
locale: 'zh',
name: '中国人',
},
{
languageId: 'spanish',
locale: 'es',
name: 'Español',
},
{
languageId: 'french',
locale: 'fr',
name: 'français',
},
{
languageId: 'italian',
locale: 'it',
name: 'Italiano',
},
{
languageId: 'arabia',
locale: 'ar',
name: 'عربي',
},
];
export default languageData;Adding New Language
Last updated